Story
Start der Vorlesung - wir dürfen hier eine App programmieren. Das klingt doch toll. Wir wussten nicht worauf wir uns einlassen und wie viel Arbeit auf uns wartet. Apps werden in den heutigen Zeiten zu tausenden entwickelt. Aber jeder, der einmal selber mit einem App-Projekt zu tun hatte, weiss um die vielen Fragen, die vor der Realisierung stehen. Dank den Vorgaben war für uns klar, dass es sich um eine Web-App handeln wird, welche mit JavaScript, genauer der D3.js Bibliothek, erstellt wird. Doch bevor wir mit der App-Planung anfangen konnten, stellten sich andere Fragen. Grosse Fragen wie: Wie lernt man Programmieren? Welche Fähigkeiten müssen wir erlernen? Was ist möglich zu realisieren in so kurzer Zeit? Es geht um erste Programmiererfahrungen, dazu gehört auch die richtigen Foren und passende Bücher zu finden. Unsere ersten Anhaltspunkte waren etwa 20 Stunden Videomaterial, welche wir uns zu Gemüte führen durften. Es war das erste Mal, dass wir uns mit Programmieren versuchten.
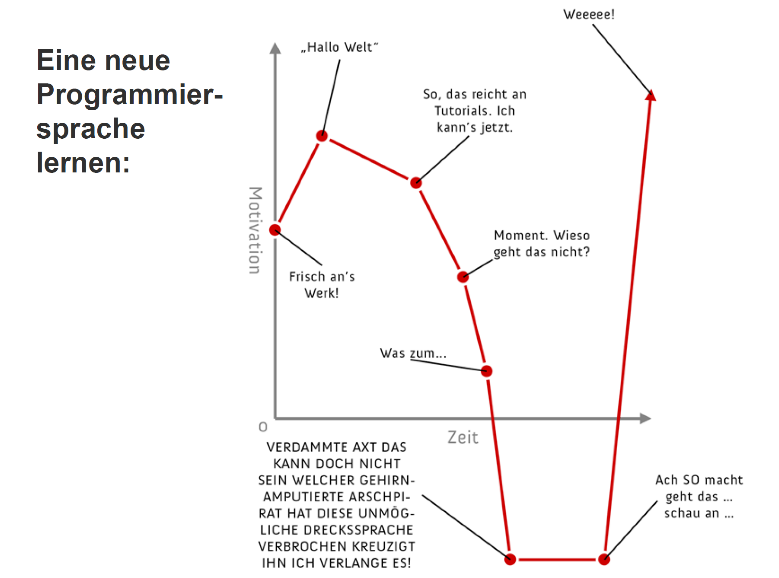
So wurde es uns in der Vorlesung prophezeit:

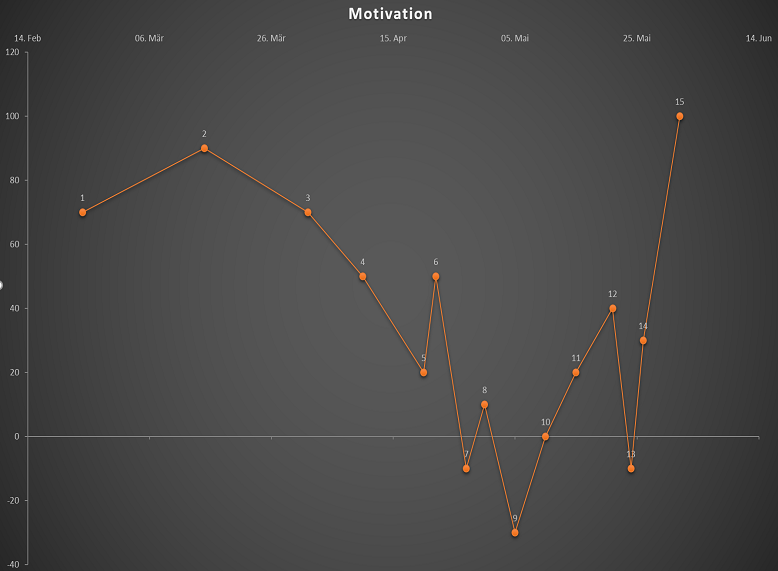
Unser Bild nahm einen ähnlichen Verlauf:

- Start der Vorlesung
- Viedos / Bücher / Ideen sammeln
- Soooo viele Videos
- Scheitert bereits an einfachen Dingen - Wieso liest es mein external Stylesheet nicht ein?!
- Diagramm wird nicht ausgegeben
- Noch mal zusammenreissen, noch mal zurück zur Theorie
- Diagramm wird ausgegeben, aber es ist unmöglich die Darstellung mit unseren Daten zu verbinden
- D3 üben, vielleicht hilfts
- Neue Strategie, neues Diagramm! Daten werden eingelesen, doch der Radius als Funktion funktioniert nicht...
- Diagramm neu erstellt, Daten scheinen eingelesen zu werden, doch die Line erscheint nicht
- Mit C3 unser erstes funktionierendes Diagramm erstellt
- Weitere Diagramme geschafft
- Bootstrap ist ja gar nicht so einfach...
- Langsam nimmt die Sache Form an
- 100% motiviert mehr Programmiererfahrungen zu sammeln
Lernprozess
Wir haben zuerst alle Videos des invertet classroom durchgeschaut und durchgearbeitet. Ebenfalls haben wir weiterführende Literatur gesucht und uns in die Thematik eingelesen. Es war erst mal alles neu und wir konnten uns noch schlecht vorstellen, das Neugelernte anzuwenden.
Ideen sammeln
In einem nächsten Schritt haben wir uns gemeinsam überlegt, wie wir die Daten von Bernmobil visualisieren möchten. Unsere Visionen wurden nach den ersten Versuchen und nach tagelangem Ausprobieren ohne ersichtlichen Output, sehr eingeschränkt. Erstmal mit einem Barchart und einem Donutchart starten. Code Snippets konnten wir nur dürftig mit unseren Daten und unseren Ideen kombinieren.
Download Automatenliste.csv
Download Fehlerliste.csv
C3 als unsere Rettung
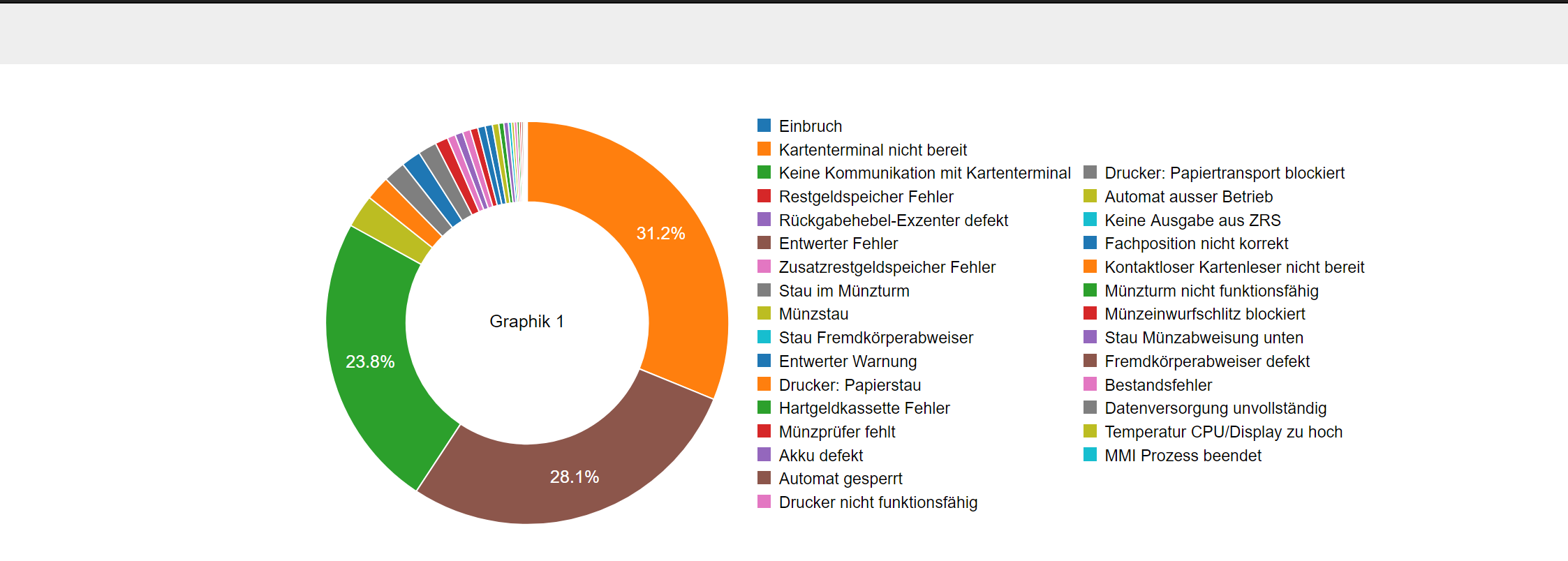
Von einem Bekannten bekamen wir den Tipp mit der Libary C3, welche auf D3 aufbaut, zu arbeiten. Damit brachten wir unsere erste funktionierende Visualisierung zu Stande. Mit der noch zur Verfügung stehenden Zeit und mit unseren Fähigkeiten, mussten wir unsere Darstellungen einfach halten. Wir beschlossen, dass wir mit unseren Visualisierungen drei Ziele verfolgen werden. Es soll klar ersichtlich sein, welche Fehler am meisten innerhalb eines Jahres auftauchen, es soll ersichtlich sein, welche Automaten am meisten Fehler generieren und es soll bei den drei häufigsten Fehlern ersichtlich sein, an welchen Tagen sie am meisten aufgetreten sind.
Snippet Source Donut Chart
Snippet Source Line Chart
Design erstellen
Endlich haben wir unsere Visualisierungen realisiert. Nun geht es noch um die Website-Gestaltung. Bis die Navigation und das Karousel auf der Startseite stehen, gehen viele Nerven verloren. Die Seite responsive zu gestalten, liess uns nahezu wahnsinnig werden. Immer wieder tanzt ein Bild aus der Reihe.